哎呀,说到这个HTML背景图片,我就来劲了!你知道吗,每次我在设计我的网页时,最期待的就是那一瞬间——当背景图片完美地铺满整个屏幕,就像是为网页穿上了一件华丽的外衣。但是,说实话,这个过程有时候真让人抓狂,特别是当你不知道怎么下手的时候。

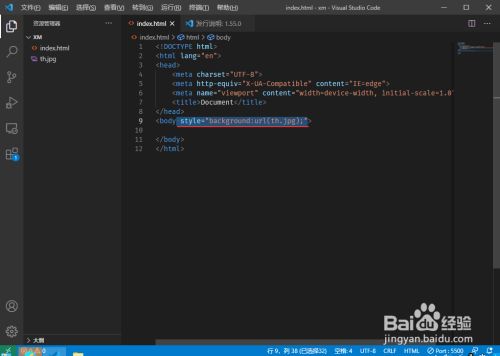
首先,你得有个HTML文件,对吧?然后在你的
标签里,找到那个叫做`style`的属性。对,就是它!在这里,你可以大展拳脚,输入`background-image:url('你的图片地址');`。这里的“你的图片地址”当然就是你要用的那张炫酷图片的路径啦。记得要用引号把地址括起来,不然网页可是会生气的哦!不过,别急着高兴,还有些小细节要注意。比如说,图片的大小和位置怎么调整?这时候,你可以加上`background-size:cover;`让图片覆盖整个背景,或者用`background-position:center;`让图片居中显示。这些小技巧可是能让你的网页看起来更加专业呢!

tokenpocket钱包app:https://gszyybyfy.com/app/72123.html
