哦,亲爱的读者们,你是否曾在某个悠闲的午后,无聊地翻看着手机,突然眼前一亮,发现了一个有趣的小游戏?没错,就是那种将一幅美丽的画面拼凑完整的拼图游戏!今天,我要带你走进一个充满创意的世界——HTML5拼图游戏,一起探索它的魅力所在。
一、HTML5拼图游戏的魅力

HTML5拼图游戏,顾名思义,就是利用HTML5技术开发的拼图游戏。HTML5,作为网页技术的第五次重大修订,它带来了许多新功能和API,极大地增强了网页的交互性和多媒体支持。在这个技术背景下,拼图游戏焕发出了新的生命力。
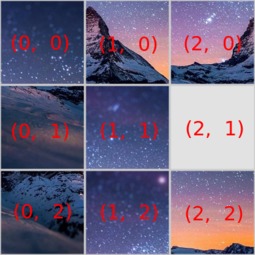
想象你手中拿着一块破碎的拼图,需要通过拖放操作,将它们重新拼凑成一幅完整的画面。这个过程,既考验你的耐心,也锻炼你的观察力。而HTML5拼图游戏,正是将这种乐趣搬到了你的手机或电脑屏幕上。
二、HTML5拼图游戏的技术解析

那么,HTML5拼图游戏是如何实现的呢?其实,它主要依赖于以下三种核心技术:HTML、CSS和JavaScript。
1. HTML:作为网页的基础结构语言,HTML用于创建游戏界面的基本框架。在这个框架中,你可以看到游戏面板、控制按钮、提示信息等元素。
2. CSS:CSS用于美化HTML元素,调整游戏的视觉效果。通过CSS,你可以设置拼图块的大小、边框样式、背景颜色、过渡动画等。
3. JavaScript:JavaScript是实现游戏逻辑的关键。它负责图像的分割、拼图块的移动、验证游戏完成等动态功能。
此外,HTML5的Canvas元素在拼图游戏中也发挥着重要作用。Canvas是一个二维绘图接口,允许开发者动态绘制图形。在这个游戏中,Canvas可能被用来绘制原始图像,然后将其分割成多个拼图块。
三、HTML5拼图游戏的制作过程

那么,如何制作一个HTML5拼图游戏呢?以下是一个简单的制作过程:
1. 设计游戏界面:首先,你需要设计一个美观、实用的游戏界面。这包括游戏面板、控制按钮、提示信息等元素。
2. 选择图片素材:接下来,你需要选择一幅适合的图片作为拼图游戏的素材。这可以是风景、动物、人物等。
3. 切割图片:使用HTML5的Canvas元素,将图片切割成多个小块。这些小块将成为拼图游戏的碎片。
4. 编写游戏逻辑:使用JavaScript编写游戏逻辑,包括图像的分割、拼图块的移动、验证游戏完成等。
5. 测试与优化:在游戏制作完成后,进行测试和优化,确保游戏运行流畅、无bug。
四、HTML5拼图游戏的未来发展
随着HTML5技术的不断发展,HTML5拼图游戏也将迎来更加美好的未来。以下是一些可能的趋势:
1. 更加丰富的游戏类型:除了传统的拼图游戏,HTML5拼图游戏还可以结合其他游戏元素,如解谜、冒险等。
2. 更加精美的画面:随着HTML5技术的进步,HTML5拼图游戏的画面将越来越精美,给玩家带来更好的视觉体验。
3. 更加智能的算法:HTML5拼图游戏的算法将越来越智能,能够根据玩家的操作,给出更加合理的提示和建议。
4. 更加便捷的分享方式:HTML5拼图游戏将支持更加便捷的分享方式,让玩家可以将自己的作品分享给亲朋好友。
HTML5拼图游戏是一个充满魅力的领域。在这个领域里,我们可以尽情发挥创意,为玩家带来无尽的乐趣。让我们一起期待HTML5拼图游戏的未来吧!
