在我作为一名前端工程师的职业生涯中,有一个任务让我颇费了一番心思,那就是设置div的宽度和高度。今天,我将亲身体验与你分享,告诉你一些绝妙的技巧。
1.使用百分比设置div的宽度和高度
在开始探索之前,我首先尝试了使用百分比来设置div的宽度和高度。这种方法非常灵活,可以根据父元素的大小自动调整div的大小。例如,如果我想让一个div占据父元素的50%宽度和70%高度,只需要将其宽度设置为50%,高度设置为70%即可。这种方法非常适用于响应式设计,使得网页在不同设备上都能够完美展示。

2.使用像素值设置div的宽度和高度
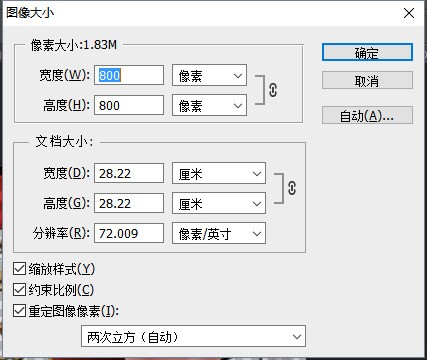
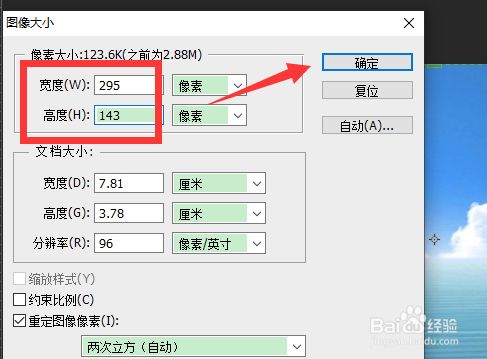
然而,并非所有情况下都适合使用百分比来设置div的宽度和高度。有时候我们需要固定的尺寸来确保页面布局的稳定性。这时候,使用像素值就是最好的选择了。通过将宽度和高度设置为具体的像素值,我们可以精确地控制div的大小。例如,我想创建一个300像素宽、200像素高的div,只需要将其宽度设置为300px,高度设置为200px即可。

3.使用min-width和min-height属性

除了使用固定的宽度和高度,有时候我们还需要让div具备一定的最小尺寸。
tokenpocket钱包app:https://gszyybyfy.com/app/72123.html
